|
|
Дата: Среда, 03.01.2018, 23:48 | Сообщение # 1
|

Сообщений: 729
Статус: 
|
В этой статье я хотел бы вам немного рассказать о том как я познакомился с таким словом как Twitter Cards и что я из этого извлёк для себя.
В первую очередь охота отметить тот факт, что эта статья будет полезна и интересна тем людям которые пользуются такой соц сетью как Твиттер, вы постоянно делитесь какими то новостями, статьями или файлами и это не плохо так как этим способом вы продвигаете свой сайт, свою компанию и так далее.
Но даже в таких соц сетях можно грамотно и красиво оформлять свои ссылки, всё это происходит с помощью Twitter Cards.
Что такое Twitter Cards?
Twitter Cards - Это тот инструмент который помогает вам настроить и извлечь из вашей ссылке подробную информацию о вашем материале, статье или новости. С её помощью можно не просто выводить название статьи и ссылку, но и выводит краткую информацию и изображения статьи.
Сегодня в этой статье я хочу вам рассказать как красиво это сделать и что для этого будет нужно сделать.
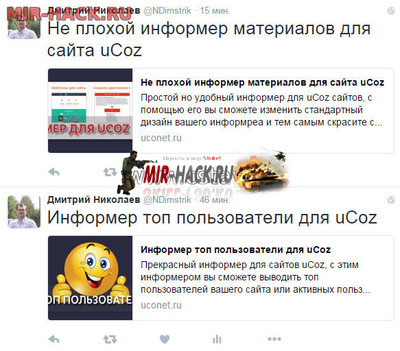
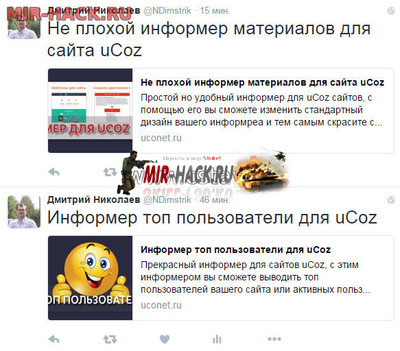
А вот так, будет выглядеть ваша ссылка на статью после того как вы оформите её.

Как оформить Twitter Cards?
Для этого нам понадобиться несколько тегов, мы не будем использовать все, воспользуемся самыми нужными и основными.
Код
twitter:card - вид контента (может быть summary, photo или player);
twitter:site - Название сайта
twitter:title - Название статьи
twitter:url - ссылка на статью
twitter:description - описание статьи
twitter:creator - Автор
twitter:image:src - Ссылка на изображение
twitter:domain - Ссылка на ваш сайт
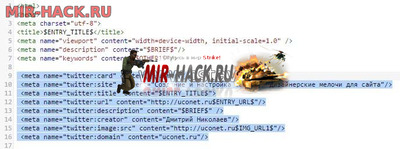
Для своего сайта я применил эти теги таким образом!
Код
<meta name="twitter:card" content="summary"/>
<meta name="twitter:site" content="Создание и настройка сайтов - Дизайнерские мелочи для сайта"/>
<meta name="twitter:title" content="$ENTRY_TITLE$">
<meta name="twitter:url" content="http://адрес$ENTRY_URL$"/>
<meta name="twitter:description" content="$BRIEF$" />
<meta name="twitter:creator" content="MIR-HACK.RU"/>
<meta name="twitter:image:src" content="http://адрес$IMG_URL1$"/>
<meta name="twitter:domain" content="mir-hack.ru"/>
Всё очень просто, описание я взял из BRIEF, то есть краткое описание статьи, а остальное в принципе и так понятно. Берём код который выводит название статьи и вставляем в twitter:title и так далее.
Этот готовый код тегов я вставил на страницу материала и комментария сразу же после заголовка страницы.
Вот как то так и получилось у нас в итоге всё оформлено красиво и эстетично, ведь даже такие мелочи могут помочь в развитие вашего сайта или бизнеса.
|
| |
|
|