|
|
Дата: Воскресенье, 14.01.2018, 13:46 | Сообщение # 1
|

Сообщений: 690
Статус: 
|

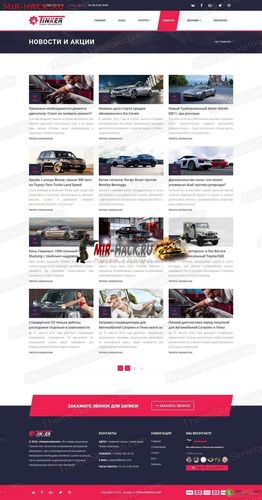
Этот шаблон выполнен по функциональности очень хорошо, в нем есть всё необходимое что вам нужно. В дизайне присутствуют светлые тона также красные, черные. Верх этого шаблона интересный, сверху выводит вход, логотип, и красивое горизонтальное выдвижное меню.Шаблон подходит больше для таких тематик как "автомобильные тюнинг" он прям прекрасно смотрелся. Контейнер левый и правый отсутствуют в шаблоне. Главный плюс этого шаблона то что он полностью адаптирован для мобильных устройств, планшета, телефона и т.д
Скачать дизайн с Yandex.Disk: Доступно только для пользователей
1. Установка шаблона:
- Закидываем все файлы из архива на сервер (FileZilla Client вам в помощь);
- Устанавливаем конструктор шаблонов;
- Устанавливаем все модули как в папках, так и у вас на сайте;
- Устанавливаем информеры;
- Устанавливаем почтовые формы.
- Также имеется Backup шаблона.
Итак шаблон установлен, теперь перейдем к настройкам (Общие настройки):
- Тип кода безопасности (капчи): reCAPCHA (*Обязятельно);
- Версия библиотеки jQuery: jquery-1.10.2.js (*Обязятельно);
- Разрешить использование API: Да;
- При переходе на главную страницу открывать: Главная страница;
- Тип формы по умолчанию для редактирования материалов: BB-codes + HTML.
Настройки модулей увидите на скриншотах в данной папке.
Количество материалов на главной странице (Новости) 5шт.
Количество материалов на главной странице (Блог) 8шт.
Количество материалов на главной странице (Доска объявлений) 8шт.
2. Настройка Виджета В Контакте:
- Виджет Вконтакте, в футере редактировать в файле modules/footer.tpl
Код
VK.Widgets.Group("vk_groups", {redesign: 1, mode: 3, width: "260", color1: '#24273e', color2: '#ffffff', color3: '#ee2050'}, 12672978);
где:
Код
color1: '#24273e' - цвет фона
color2: '#ffffff' - цвет текста
color3: '#ee2050' - цвет кнопки
12672978 - id паблика в вк
3. Смена цветовой схемы шаблона
Для того чтобы установить другую цветовую схему, в архиве с шаблоном, в папке colors выбираем нужный цвет.
Открываем выбранную папку с цветом и копируем оттуда файлы в папку с шаблоном (картинки), соглашаемся на замену файлов.
В конце (Основные стили CSS) прописать строчку
Код
@import url('/css/colors/color-ЦВЕТ.css') all;
Цвета: blue, brown, green, metallic, orange, purple.
4. Настройка иконок в шаблоне
Все иконки в шаблоне выводятся через шрифтовые иконки fonts awesome
Список всех иконок доступен на этой странице http://fontawesome.io/icons/
Чтобы заменять иконки находим в нужных местах их кода, например,
Тут нас интересует класс fa-search. По ссылке выше находим нужную иконку, например, beer
В итоге у нас получится
И точно также с со всеми иконками, которые вам захочется поменять.
5. Вызов кнопки "Заказать звонок".
На сайте сейчас стоит вот этот:
https://uptocall.com Регистрируемся на сервисе, меняем код на свой в main.tpl.
Так же как вариант и аналогия этому сервису служит
https://callbackhunter.com/ , оба сервиса гибкие в настройке и удобны для использования.
Автор: na3uTuB4uk
|
| |
|
|