|
|
Дата: Среда, 10.01.2018, 01:20 | Сообщение # 1
|

Сообщений: 729
Статус: 
|
Вид материала полностью адаптирован под все разрешение экрана смартфонов а также планшетов. При заходе на сайт он будет подстраиваться под экран мобильного устройства. Сам вид материала очень приятный в светлом стиле, смотрится шикарно, подойдет под игровой портал, софт и т.д
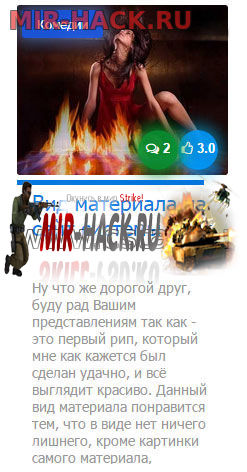
Как вы заметили на изображении вид материала работает по следующему прицепу, он выводит изображение материала, в этом изображении также расположено категория материала, и красивые округленные счетчики материала, это рейтинг и сколько комментариев. Также показывает название материала, и краткое описание материала. При клике на материал происходит красивый эффект движение черточки голубой.
1. Таблица стилей CSS:
Код
#wid_m_bc {
position: relative;
overflow: hidden;
margin: 20px;
background: #FFF;
height: 170px;
}
#wid_m_left {float: left;width: 40%;position: relative;}
#wid_m_right {margin-left: 40%;width: 60%;padding: 0px 15px;}
#wid_m_cat {
position: absolute;
background: rgba(26, 92, 235, 0.9);
box-shadow: 0px 0px 23px 5px rgba(76, 100, 150, 0.9);
color: #FFF;
padding: 6px 15px;
margin:5px;
border-radius: 3px;
}
#wid_m_img {
max-width: 100%;
height: 170px;
overflow: hidden;
}
#wid_m_img img {
max-width: 100%;
min-width: 100%;
height: 170px;
object-fit: cover;
border-radius: 3px;
}
#wid_m_kp p1 {
position: absolute;
bottom: 5px;
right: 10px;
color: #FFF;
line-height: 38px;
text-align:center;
font-family: 'Jura', sans-serif;
font-size: 13px;
font-weight:600;
color:#fff;
background: rgba(0, 158, 255, 0.9);
border-radius: 50%;
box-shadow: 0px 0px 23px 5px rgba(0, 197, 255, 0.58);
width:40px;
height:40px;
}
#wid_m_kp p2 {
position: absolute;
bottom: 5px;
right: 50px;
color: #FFF;
line-height: 38px;
text-align:center;
font-family: 'Jura', sans-serif;
font-size: 13px;
font-weight:600;
color:#fff;
background: rgba(6, 148, 49, 0.9);
border-radius: 50%;
box-shadow: 0px 0px 23px 5px rgba(6, 148, 49, 0.9);
width:40px;
height:40px;
}
#wid_m_border {
width: 40px;
height: 5px;
background: #0276DD;
position: absolute;
bottom: 0;
}
#wid_m_bc:hover #wid_m_border {
width: 100%;
-webkit-transition: all 2s;
-moz-transition: all 2s;
-o-transition: all 2s;
transition: all 2s;
}
#wid_m_bc h2 {
padding: 0px 0;
display: block;
color: #434343;
font-size: 21px;
padding-right:65px;
}
#wid_m_bc:hover h2 {
color: #0276DD;
}
#calendar {
position: absolute;
top: 5px;
right: 5px;
color: #FFF;
text-align:center;
font-family: 'Jura', sans-serif;
font-size: 13px;
font-weight:600;
color:#fff;
width:60px;
height:60px;
padding:5px;
}
#wid_m_bc p {
display: block;
color: #;
font-size: 14px;
max-height: 170px;
overflow: hidden;
color: #999999;
}
#clr {clear: both;}
@media screen and (max-width: 600px) {
#wid_m_bc {height: auto;padding-bottom: 10px;}
#wid_m_left {float: none;width: 100%;}
#wid_m_right {margin-left: 0px;width: 100%;padding: 0px;position: relative;}
#wid_m_border {top: 0px;}
#wid_m_bc h2 {padding: 10px 15px;}
#wid_m_bc p {padding: 15px;}
}
/*Podcerkivanie*/
a:link {text-decoration:none;}
2. Вид материала
Код
<div id="wid_m_bc">
<div id="wid_m_left">
<div id="wid_m_cat">$CATEGORY_NAME$</div>
<div id="wid_m_kp">
<p1><i class="fa fa-thumbs-o-up"></i> $RATING$</p1>
<p2> <i class="fa fa-comments-o"></i> $COMMENTS_NUM$</p2>
</div>
<div id="wid_m_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
</div>
<div id="wid_m_right"><a href="$ENTRY_URL$">
<div id="wid_m_border"></div>
<h2>$TITLE$</h2>
<p>
<?if(len($MESSAGE$)>293)?><?substr($MESSAGE$,0,293)?>.....<?else?>$MESSAGE$<?endif?>
</p></a>
</div>
<div id="clr"></div>
</div>
Дополнительно вам нужно подключить шрифтовые иконки, код вставляйте в верх часть сайта:
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Автор: waak
|
| |
|
|