|
|
Дата: Воскресенье, 07.01.2018, 13:28 | Сообщение # 1
|

Сообщений: 729
Статус: 
|

По названию статьи, вы наверное уже поняли то что речь пойдёт о поиске по сайту для uCoz. Поиск по сайту в принципе неотъемлемая часть самого сайта, благодаря этой функции пользователи или гости сайта смогут очень легко найти тот или иной материал или статью.
На сайтах uCoz эта функция идёт изначально, после того как вы создали свой сайт на uCoz, у вас автоматически уже стоит поиск. Но он стоит стандартный и у него нет функции такой что бы при вводе той или иной фразы сразу же появлялись результате в виде выпадающего списка с картинками.
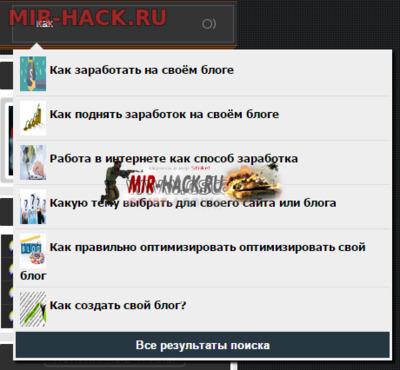
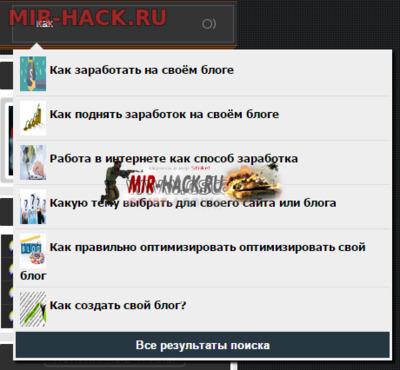
Работа будет этого поиска заключаться в том что когда пользователь введёт любую фразу или просто начнёт писать слово, то скрипт переберёт все материалы и у кого совпадают слова то они все будут отображены в нижнем списке поиска, как уже и писалось в виде выпадающего списка.
Что бы установить это чудо на сайт вам нужно внимательно читать и следовать тому что я опишу чуть ниже.
В первую очередь скачайте архив который расположен ниже этой статьи и загрузите в файловый менеджер вашего сайта две папки img и js.
Вторым действием установите в нужное место на вашем сайте этот код , это код самого поиска по сайту.
Код
<div class="search right">
<form onsubmit="search();return false;" method="post" action="/load/" style="margin: 0px;" id="searchform">
<input id="story" type="text" name="query" placeholder="Поиск по сайту..." class="searchform poick_pole query-field srch_fld" autocomplete="off" id="querys">
<input type="hidden" name="a" value="2"><input type="submit" class="query-search" name="sfSbm" value="">
<div id="poisk2"></div>
</form>
<script type="text/javascript" src="/js/search_fast.js"></script>
</div>
После этого переходим в дизайн вид материалов каталога файлов, там не чего не трогайте, просто добавьте ниже приведённый код в самый низ.
Код
<div style="display:none;"><div class="mat-title"><a href="$ENTRY_URL$" rel="nofollow"><img src="$IMG_URL1$" height="40px" width="30px" align="middle"> $TITLE$ </a></div></div>
После этих процедур, мы подключаем стили самого меня, так сказать украсим его и сделаем приятный на взгляд.
Просто скопируйте стили ниже приведённые и затем добавьте их в самый низ стилей вашего сайта.
Код
.search {background: rgba(255, 255, 255, 0.03); border: 1px solid rgba(255, 255, 255, 0.17); width: 253px; height: 41px; margin-top: 4px;margin-right: 4px;}
.search input.query-field {background: transparent; border: 0 none; width: 176px; height: 39px; padding: 0 0 0 27px; color: #fff; float: left;}
.search input.query-search {background: url('/img/search-button.png') no-repeat; border: 0 none; width: 15px; height: 13px; margin: 14px 20px 0 0; padding: 0; cursor: pointer; float: right;}
.searchinfo {display: -webkit-inline-box; margin-left: 140px; margin-top: 4px; background: rgba(255, 255, 255, 0.03); border: 1px solid rgba(255, 255, 255, 0.17); padding: 12px 0 9px 12px; width: 30px;}
.right { float: right; }
#poisk2 a:hover {background: #A3C2DC;}
#poisk2 a:last-child {border-bottom: 0px solid;}
#poisk2 { border: 3px solid #eee; position: absolute; margin-left: 0px; margin-top: 50px; display: none; font-weight: bold; width: 430px; box-shadow: 3px 3px 3px #000, inset 3px 3px 3px rgba(0,0,0,.9); z-index: 100;}
#poisk2::after { border-bottom: 8px solid transparent; border-left: 0px solid transparent; border-right: 8px solid #eee; border-top: 8px solid transparent; content: ""; left: 20px; position: absolute; top: -15px; transform: rotate(90deg); writing-mode: tb-rl;}
#poisk2 span { color:#444 !important; background: #EEE; display: block; padding: 8px;}
#poisk2 input { background: #263742 !important; color: #fff !important; font-weight:bold; border: 0px !important; cursor tongue ointer; border-radius:0 !important; padding: 2px !important; height: 30px; width: 100% !important; margin: 0px;}
#poisk2 input:hover {background: #315974 !important;}
#poisk2 a { border-bottom: 1px solid #DCDCDC; color:#000 !important; font-weight:bold; text-decoration:none; white-space: normal; background: #EEE; display:block; padding: 5px; height: auto;}
Скачать с файл: Доступно только для пользователей
Всё готово!
|
| |
|
|