|
|
Дата: Четверг, 04.01.2018, 00:52 | Сообщение # 1
|

Сообщений: 690
Статус: 
|
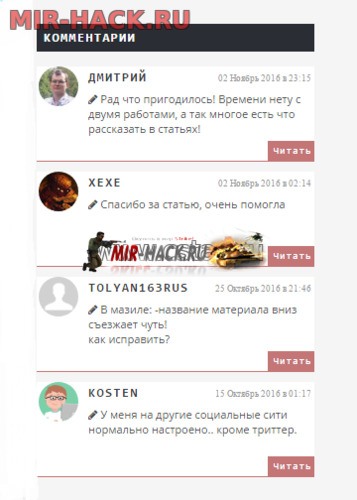
Многие хотят вывести блок комментарий, но не могут подобрать по дизайну и функционалу в том числе и работоспособностью информера. Предоставляю вам светлый вид информера комментариев, этот информер очень легко установить, он отлично работает и очень стильно смотрится. Вид информера подходит под светлый стиль сайта, цвет кнопки и полоски можно изменить на любой, также выводится текст комментария, и красивый вид аватарки.
И так что нам нужно для установки, это создать информер, и добавить стиль CSS.
1. Создаем информер
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
Код
<div class="com-film">
<li>
<a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><div class="com-film-img"><img src="$USER_AVATAR_URL$" border="0"></div><?else?><div class="com-film-img"><img src="http://zornet.ru/Aben/no-ava.jpg" alt="avatar" /></div><?endif?></a>
<a href="$PROFILE_URL$">$USERNAME$</a>
<div class="com-film-detali">$DATE$ в $TIME$</div>
<p><i class="fa fa-pencil" aria-hidden="true"></i> $MESSAGE$</p>
<div class="com-film-l"><a href="$ENTRY_URL$">Читать</a></div>
</li>
</div>
2. Прописываем стиль в CSS:
Код
.com-film {margin-bottom: 10px; background-color: #fff; display: inline-block;border-bottom: solid 1px #2570AD; width: 100%;}
.com-film a {text-transform: uppercase; font-size: 13px; font-weight: bold; font-family: monospace; letter-spacing: .1em; color: #3D3E3F;}
.com-film li {list-style: none;}
.com-film-detali {padding-top: 6px; color: #999999; font-size: 9px; font-family: 'PT Sans'; display: inline-block; float: right; margin-right: 3px;}
.com-film-detali-a a { font-weight: normal;}
.com-film-detali-a a:hover {color: #AD977B}
.com-film-img img {float: left; width: 40px; height: 40px; margin-right: 10px; margin-left: 2px; border-radius: 50px;}
.com-film p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 11px; margin-right: 3px; margin: 5px; height: 45px; overflow: hidden;}
.com-film-l a {letter-spacing: .1em; font-size: 10px; font-family: monospace; float: right;background-color: #2570AD; height: 20px; line-height: 20px; padding: 0 2px 0 5px; color: #FFF; text-align: center; text-transform: none; font-weight: normal; width: 40px;}
.com-film-l a:hover {text-decoration: underline;}
3. Добавляем номер информера в контейнер чтобы данный информер отображался у вас на сайте в блоке.
На этом всё!.
|
| |
|
|