
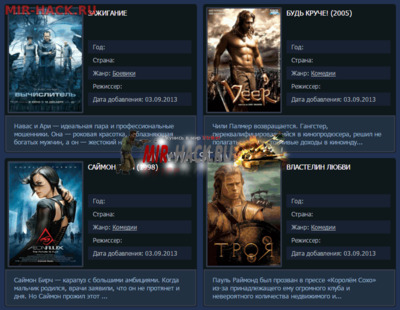
Идеальный вид материала под темный шаблон сайта на системе uCoz. Он сделан настолько хорошо, и смотрится великолепно на других сайтах. Первое что бросается в глаза то что он выводит в две колонки фильмы, а также всю необходимую информацию о определенном фильме или сериале. Это изображение фильма, название фильма, краткое описание, оно специально выделено по светлее, есть возможно указать режиссера, жанр, страну.
Для указание жанра, страны, режиссера вам необходимо активировать дополнительные поля на своем сайте.
Режиссер: выводит: $AUTHOR_SITE$
Жанр: выводит: $CATEGORY_NAME$
Страна: выводит $AUTHOR_EMAIL$
Год: $AUTHOR_NAME$
Ну также вы можете их поменять на свои.
Таблица стилей CSS:
Код
/* SHORTSTORY
-------------------------------------------------*/
.shortstory {float: left;width: 48%;margin-right: 12px;background: #13151d;padding: 1px;position: relative;margin-bottom: 10px;border-radius: 5px;}
.shortstory:nth-child(2n) {margin-right: 0;}
.shortstory_top {position: relative;display: block;clear: both;margin-bottom: 5px;padding: 0 0 1px 2px;}
.shortstory_top:after {display: table; content: ''; clear: both;}
.shortstory_bottom {background: #263045;border: 3px solid #363e4d;padding:10px 15px;border-radius: 0px 0px 5px 5px;}
.s_poster {float: left;padding: 5px;width: 145px;margin-right: 15px;height: 205px;padding: 0 0 3px 3px;}
.s_poster img {display: block;width: 100%;height: 100%;border: 3px solid #363e4d;border-radius: 3px;}
.s_info {}
.s_info:after {display: table; content: ''; clear: both;}
.s_info h2 {display: block;font-size: 14px;font-weight: normal;text-transform: uppercase;height: 52px;overflow: hidden;margin-bottom: 12px;padding: 1px 10px 0 0;line-height: 22px;}
.s_info h2 a {display: block;color: #fff;}
.s_info_body {display: block;position: relative;padding-right: 10px;}
.s_info_body li {
line-height: 26px;
padding-left: 10px;
color: #AAB2BD;
font-size: 12px;
overflow: hidden;
height: 26px;
}
.s_info_body li:nth-child(odd) {background: rgba(39, 52, 80, 0.4);}
.s_info_body li a {color: inherit; text-decoration: underline;transition: all 0.3s ease 0s;}
.s_info_body li a:hover {color: #fff;transition: all 0.3s ease 0s;}
Вид материала:
Код
<article class="shortstory">
<div class="shortstory_top">
<div class="s_poster">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$ смотреть онлайн бесплатно"></a>
</div>
<div class="s_info">
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<div class="s_info_body">
<ul>
<li>Год: <a href="/search/$AUTHOR_NAME$">$AUTHOR_NAME$</a></li>
<li>Страна: <a href="/search/$AUTHOR_EMAIL$">$AUTHOR_EMAIL$</a></li>
<li>Жанр: <a href="/load/$CATEGORY_URL$/">$CATEGORY_NAME$</a></li>
<li>Режиссер: <a href="/search/$AUTHOR_SITE$">$AUTHOR_SITE$</a></li>
<li>Дата добавления: $DATE$</li>
</ul>
</div>
</div>
</div>
<div class="shortstory_bottom">
<?if(len($MESSAGE$)>130)?><?substr($MESSAGE$,0,130)?>...<?else?>$MESSAGE$<?endif?>
</div>
</article>
</div>